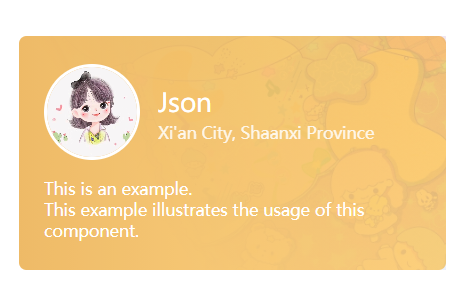
卡片可能适合很多场景,但是单纯的色彩背景略显单调。如果想要不单调,可以使用图片作为背景,达到很少元素也不再单调的效果。

如上图的效果,代码如下:
/**
* wxml
*/
<view class="card" wx:for="{{humanCard}}" wx:key="this">
<!-- 主要内容 -->
<view class="main-content">
<view class="human-info">
<image mode="aspectFill" src="{{item.avatar}}"></image>
<view>
<text>{{item.name}}</text>
<text>{{item.position}}</text>
</view>
</view>
<view class="human-intro"><text decode>{{item.intro}}</text></view>
</view>
<!-- 人物图片 -->
<view class="human-image">
<view class="bg" style="background: linear-gradient(55deg,rgb(255, 255, 255) 30%, rgba(0,0,0,0)),url({{item.imageUrl}}) no-repeat right/cover;"></view>
</view>
</view>/**
* wxss
*/
view,
image {
box-sizing: border-box;
}
.card {
width: 670rpx;
margin: 40rpx auto 0 40rpx;
border-radius: 13rpx;
position: relative;
}
.card:last-child {
margin-bottom: 40rpx;
}
.card:nth-child(3n + 1) {
background: linear-gradient(to right, #eaa941, #FFCC66);
}
.card:nth-child(3n + 2) {
background: linear-gradient(to right, #ed7786, #FF3366);
}
.card:nth-child(3n + 3) {
background: linear-gradient(to right, #6375f7, rgb(235, 129, 249));
}
.main-content {
width: 100%;
position: relative;
z-index: 1000;
display: flex;
flex-direction: column;
padding: 45rpx 40rpx;
}
.human-info {
height: 150rpx;
display: flex;
align-items: center;
}
.human-info image {
height: 150rpx;
width: 150rpx;
border-radius: 100%;
margin-right: 30rpx;
border: 6rpx solid #ffffff;
}
.human-info view {
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
color: #ffffff;
}
.human-info view text:first-child {
font-size: 42rpx;
font-weight: 530;
line-height: 1.6;
}
.human-info view text:last-child {
font-size: 28rpx;
opacity: .86;
}
.human-intro {
color: #ffffff;
font-size: 28rpx;
width: 100%;
margin-top: 30rpx;
}
.human-image {
position: absolute;
width: 100%;
overflow: hidden;
height: 100%;
top: 0;
right: 0;
z-index: 100;
opacity: 0.2;
display: flex;
justify-content: flex-end;
}
.bg {
width: 100%;
height: 100%;
}// js模版数据
data: {
humanCard: [
{
avatar: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg3.doubanio.com%2Fview%2Fgroup_topic%2Fl%2Fpublic%2Fp314207052.jpg&refer=http%3A%2F%2Fimg3.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640845752&t=226e0b32ae77fbb75737671351754327',
name: 'Json',
position: "Xi'an City, Shaanxi Province",
intro: `This is an example.
This example illustrates the usage of this component.`,
imageUrl: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.zhimg.com%2Fv2-00890791653a55a7f0f1abe874b56f79_r.jpg%3Fsource%3D1940ef5c&refer=http%3A%2F%2Fpic1.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640845899&t=f976026ab20e666a70c3422a2db96201'
}
]
},